Hexo+Vercel+Qexo部署博客
前言
有人会问,为什么要用这么多心思来做这么一个博客,为什么不用 luogu,oierspace,csdn,cnblogs……但是 luogu 的文章区前途仍是个未知数,cnblogs 为了生存在个人的博客中插入大量的广告等等,本来就全是广告的 csdn 更变本加厉的刮钱……所以笔者认为,hexo 等方便,小巧,干净的博客才是未来的发展趋势。
前面也有很多个 Hexo 的教程,但本文的方法支持自动化部署和在线的编辑~~
初步部署
#1.准备工作
- 一个邮箱
- vscode
- 呃呃,没有了
#2.Github端操作
Github 加速
由于一些不太友好的原因,GitHub 很难访问,在不用 magic 的情况下,我们选择 watt toolkit.
这里是官网→点我。
正常下载安装,勾选 国外验证码平台 与 Github,点击一键加速。
<ps:实测验证码需要 magic,自己找去>
注册 Github
打开 github.com,Edge的翻译都修好了,自己注册去。
创建仓库&Codespaces
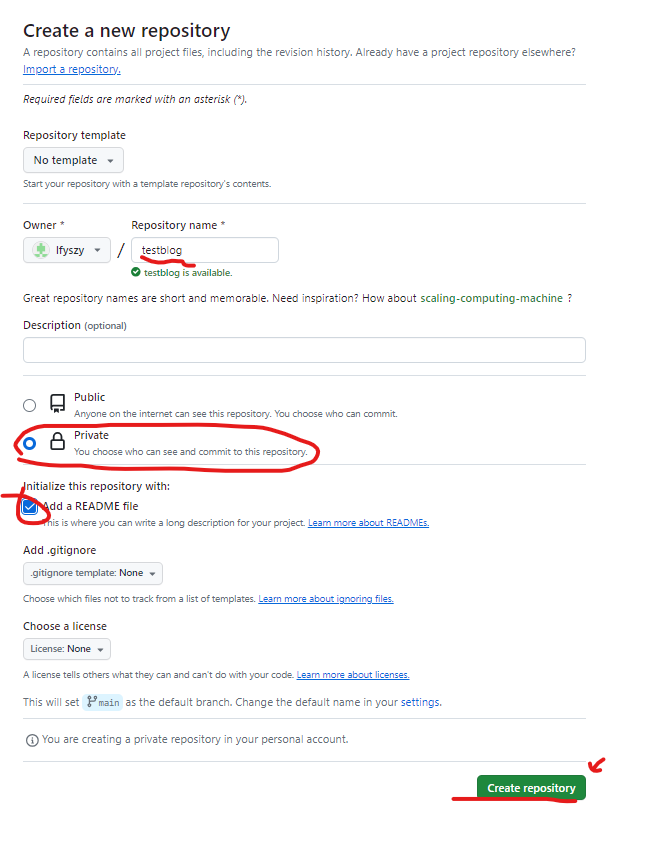
新建一个仓库,图上勾出来的要选择,最后点击箭头指的按钮创建:

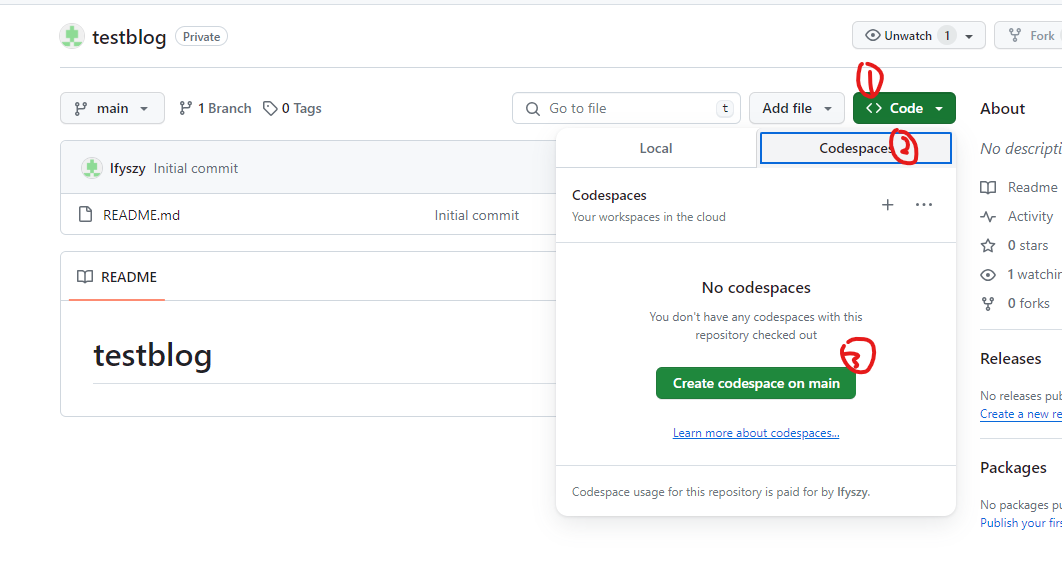
然后会进入这个仓库,按照顺序点击:

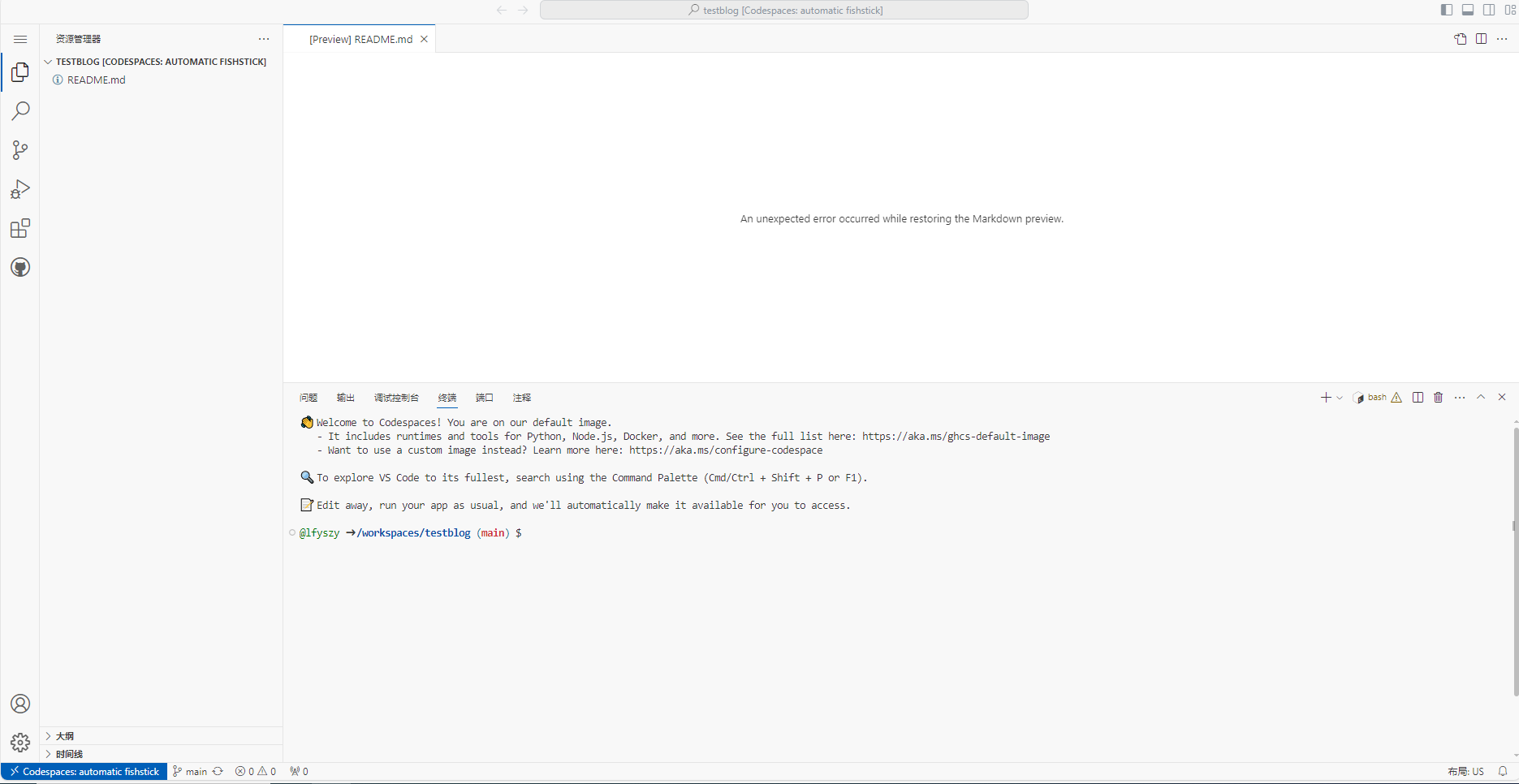
接着会有如下的界面:

没错,vscode,所有快捷键都一样~~
#3.Hexo 安装
首先要知道,Hexo 是一个博客框架废话。–>官网
在终端里(刚刚那个网站上的vscode)输入
1 | npm install hexo-cli -g |
结束后,会有一个名叫 1 的文件夹,把里面的东西拷到根目录,然后就可以删掉了。
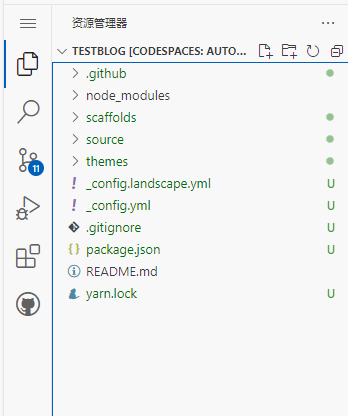
这是操作完之后的目录:

然后打开 _config.yml 来修改配置:

分别是:网站标题,子标题,描述,关键词(不管),作者,语言(zh-CN),时区(不管)。
然后有几个基本指令:
1 | hexo g // 生成html文件到/pubilc文件夹 |
你也可以:
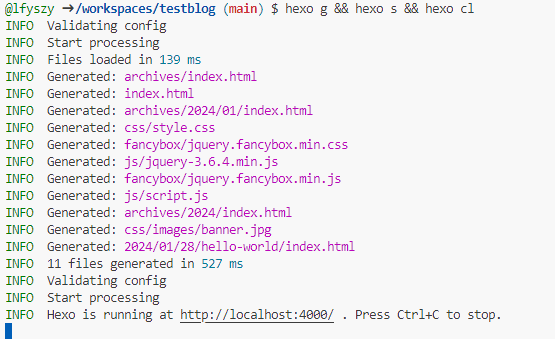
1 | hexo g && hexo s && hexo cl |
等出现了以下场景后,按住 Ctrl 单击链接,等浏览器加载完。

是这个:

回到终端,按 Ctrl+C.
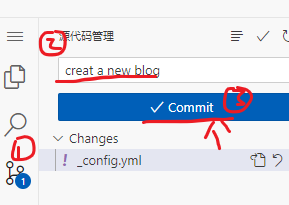
然后推送到仓库里,(2)的内容随便写,然后点击提交:

以后修改了也是这样处理~~~
好的,接下来我们要把它传到网上。
#部署到 Vercel
先注册。
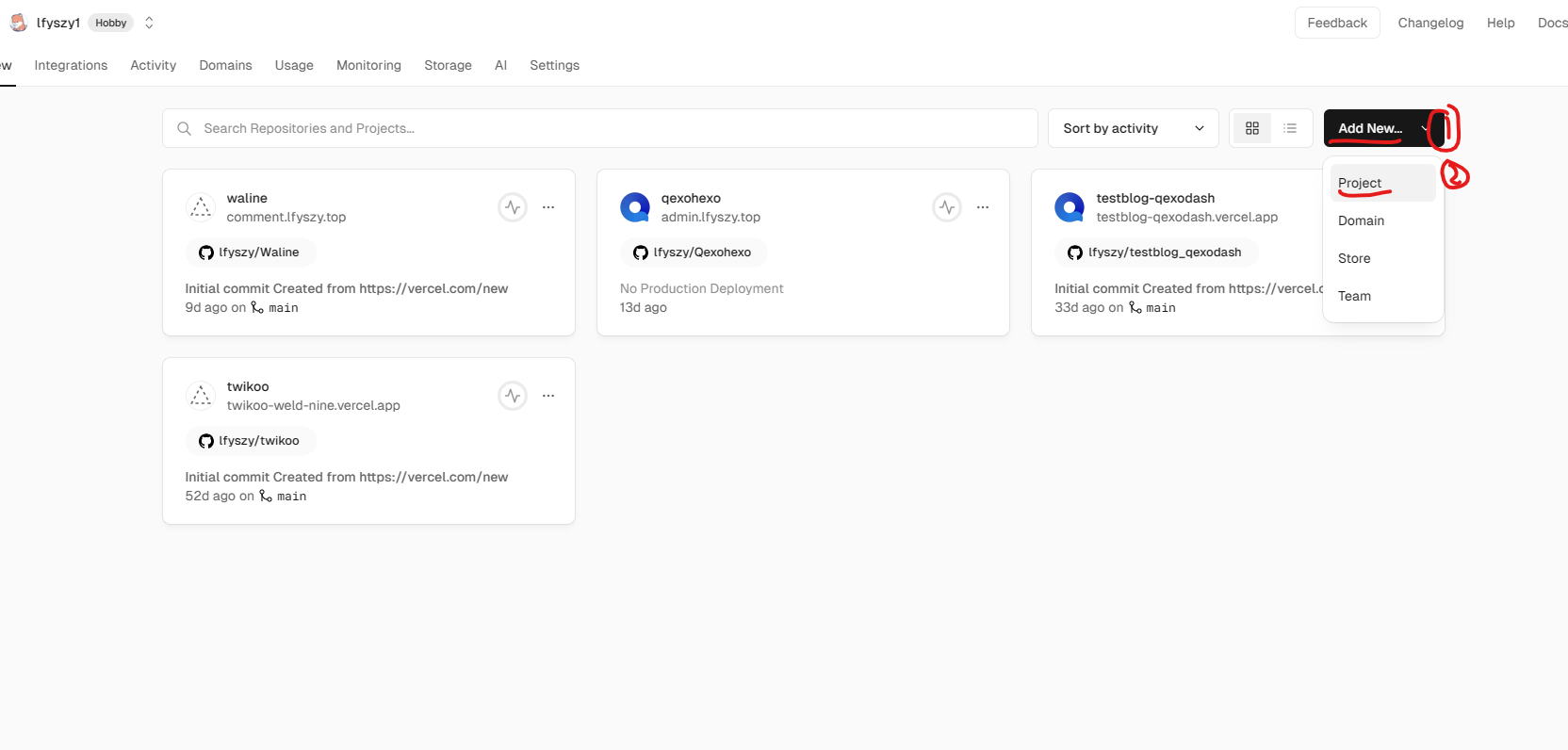
然后新建一个项目:

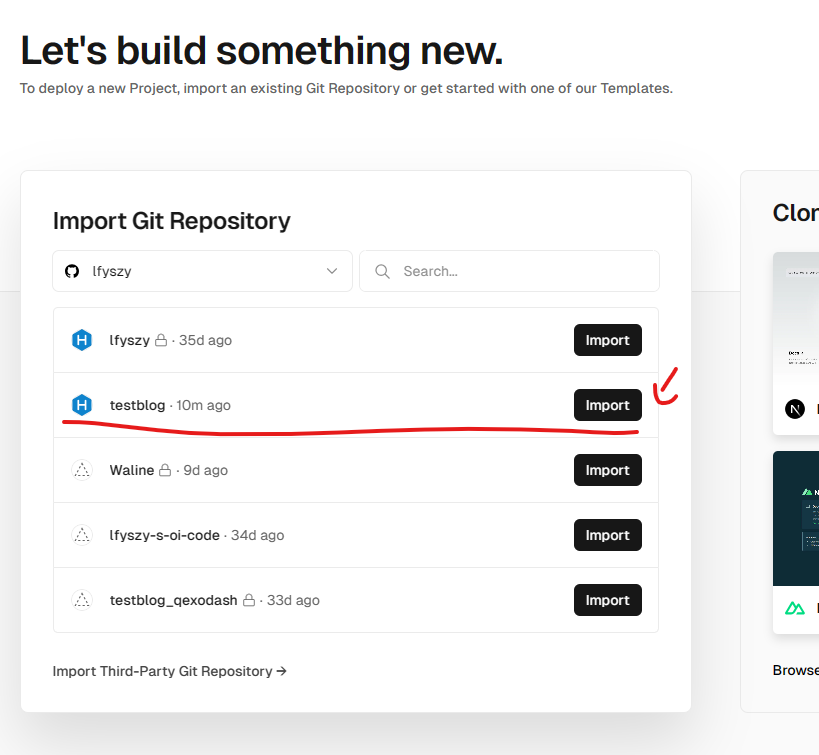
然后选择你的博客仓库:

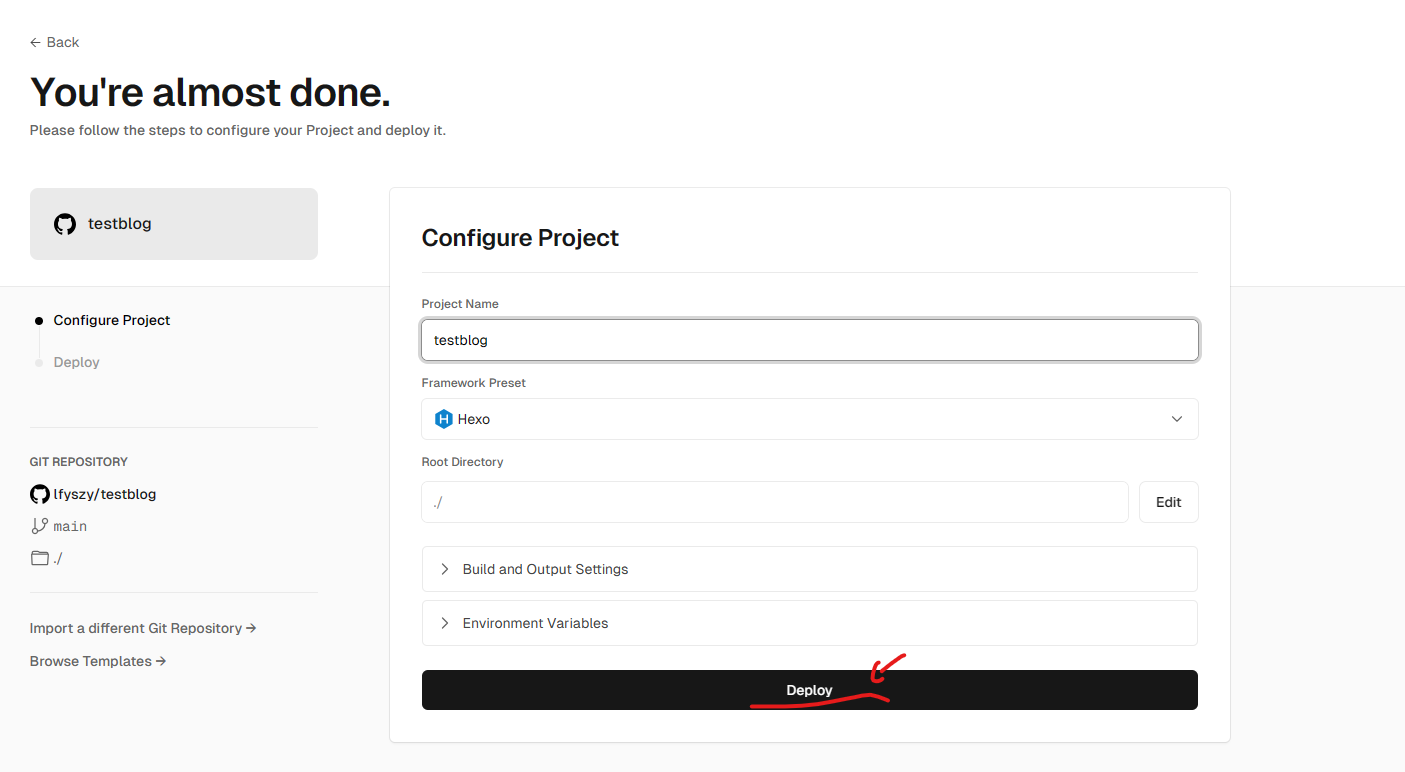
接着直接部署

此时就没问题了,不过国内无法访问,所以我们需要在下面的步骤中绑定域名~
配置主题
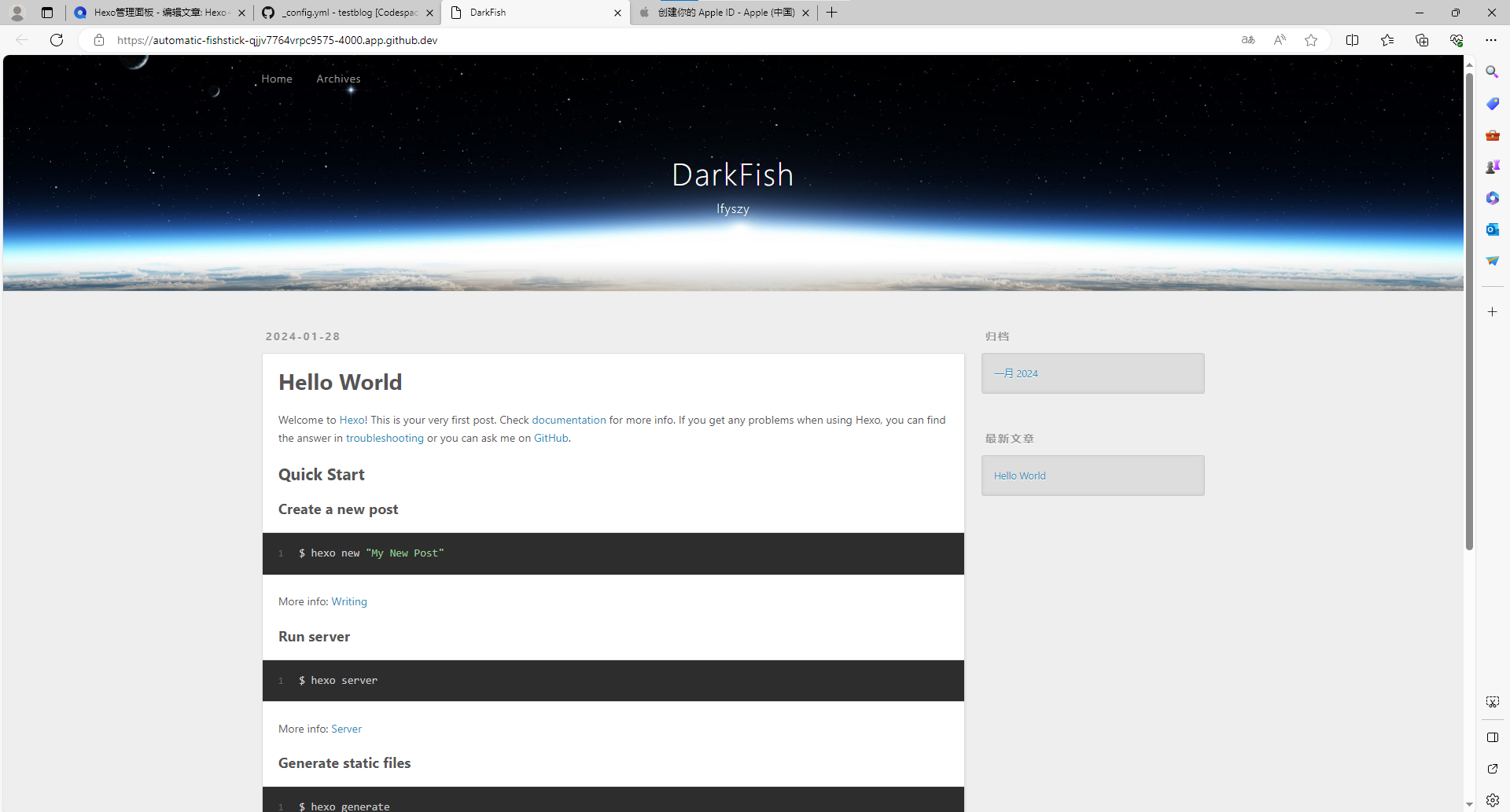
这个主题太丑了,我们要换一个!!!
这里–>Themes | Hexo
自己选一个好看的,点击主题名字可以进主题的 GitHub 仓库,一般里面会有文档与示例博客,自己照着配置吧~~
不会的可以在评论区找我帮忙~~
进阶部署
#1.域名
注册域名
这里推荐硅云(首年免费不要白不要)。
这里–>域名注册_域名搜索_便宜的域名_0元注册域名 - 硅云 (vpsor.cn)。
自己按指示注册,有一点阅读能力的都行。
绑定域名
转至 Cloudflare
域名转到 Cloudflare,前半部分(文中的 1、在Cloudflare中添加要迁移的域名)看这个,后面我来讲一下。
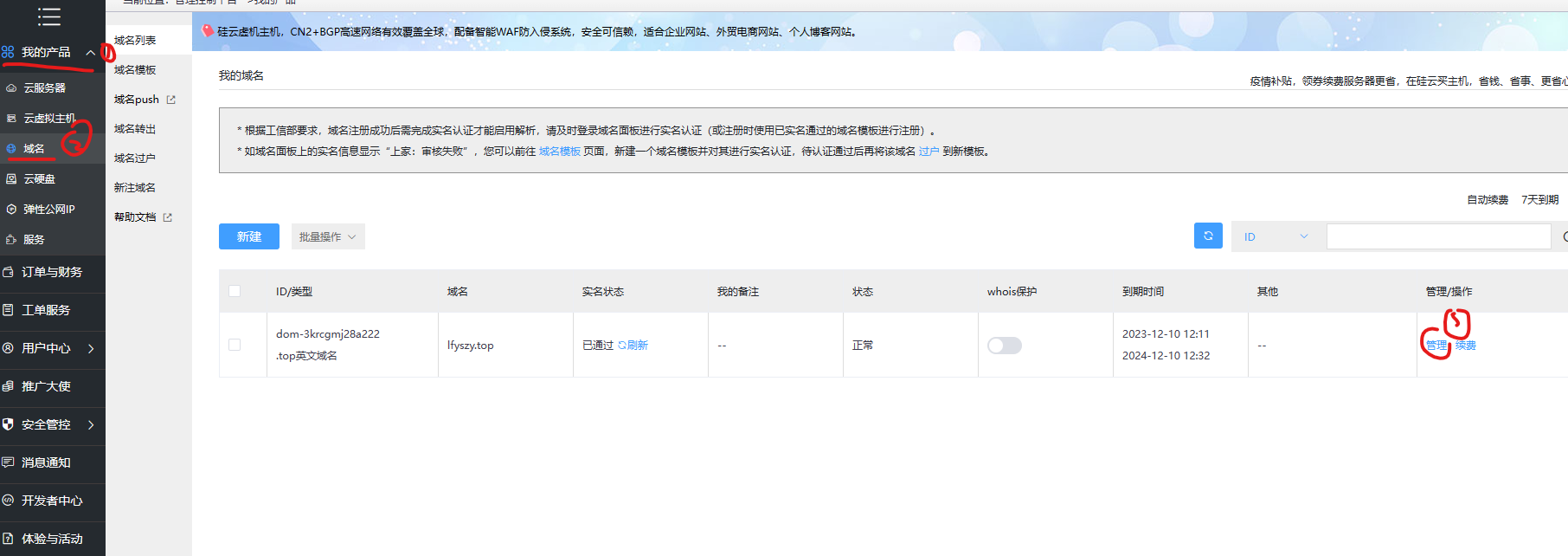
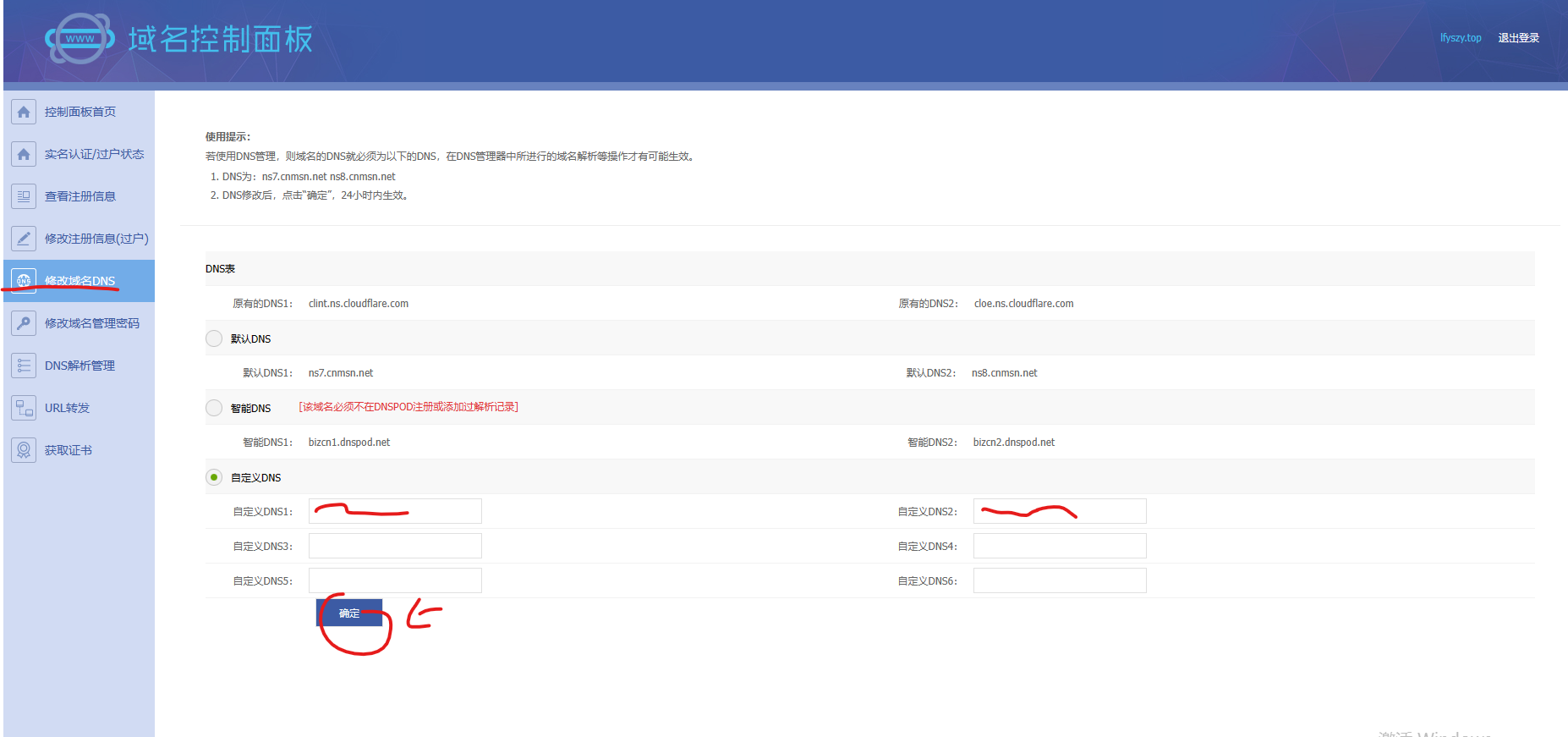
此时应该得到了两个DNS,接着打开后台:

选到域名DNS,在下面输入刚刚的两个,点击确定:

接着按上面那篇里的第三部分操作吧~~
绑定到博客
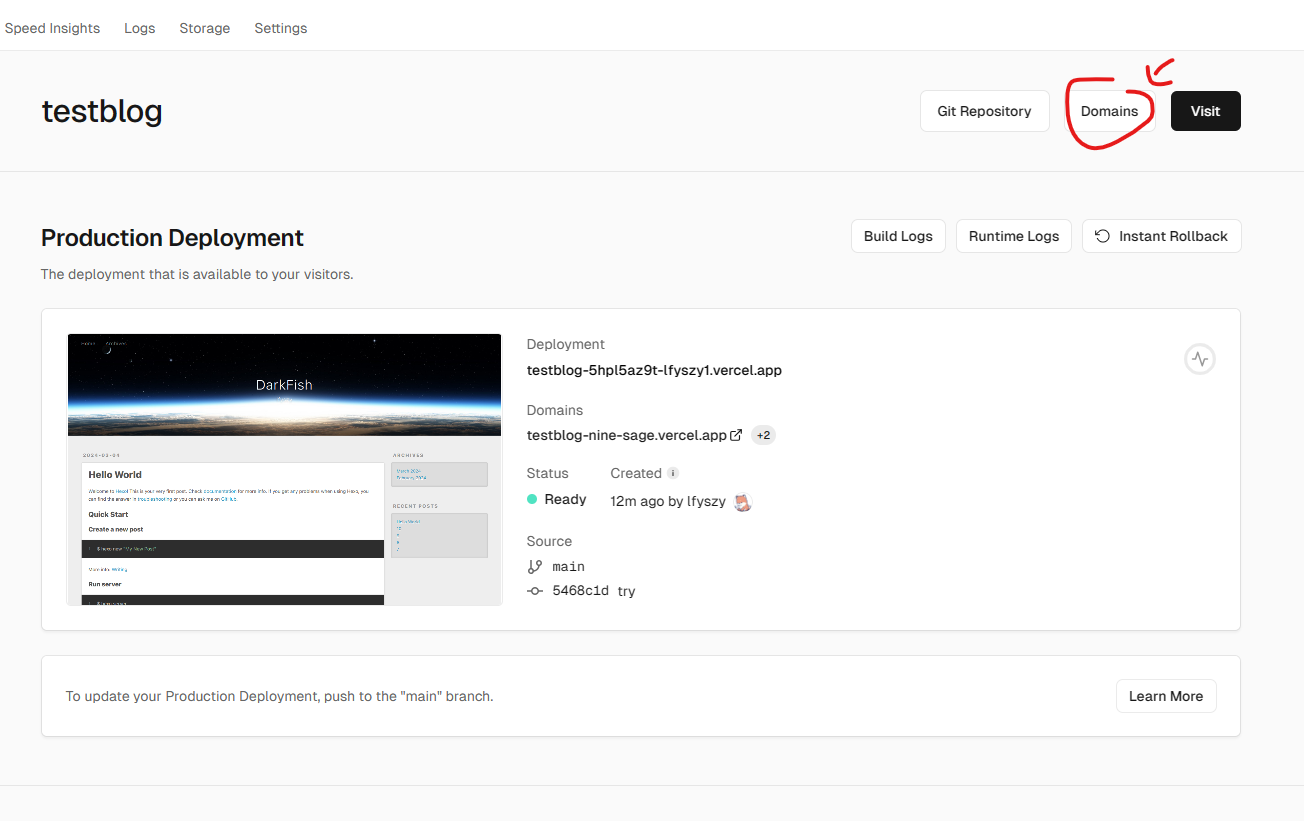
回到控制台,点击 Domains:

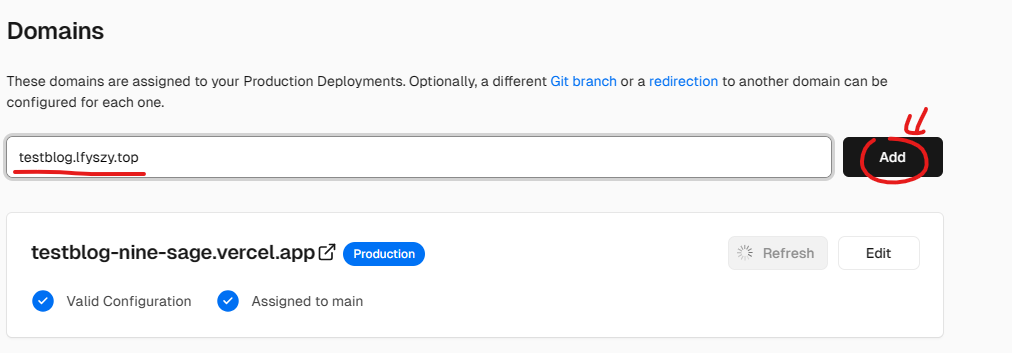
输入你要绑的域名,点击确定:

然后按照 Vercel 给的提示,在 Cloudflare 里添加记录(A 或 CNAME):

#2.后台
一个好的博客怎么少得了后台?
部署后台
Qexo | 一个美观、强大的在线 静态博客 管理器 (oplog.cn)
文档写的很详细,部署方式推荐使用 Vercel 部署 (PostgreSQL/Vercel)
好吧我还是讲一下……
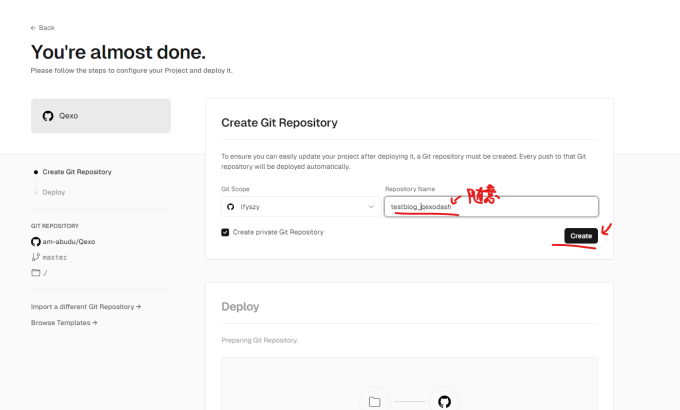
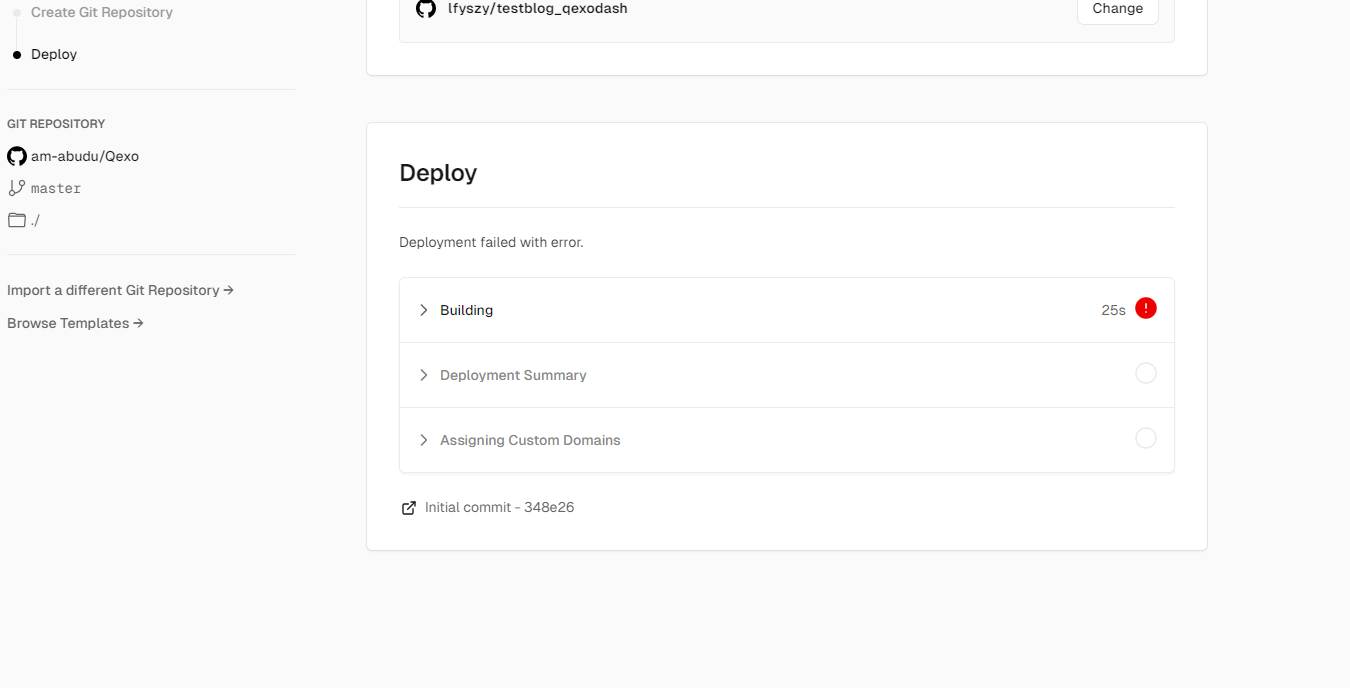
会到这个界面,填完名字后点击创建:

默默地等他跑完会是这样的:

是的惊不惊喜他报错了!不管他~~
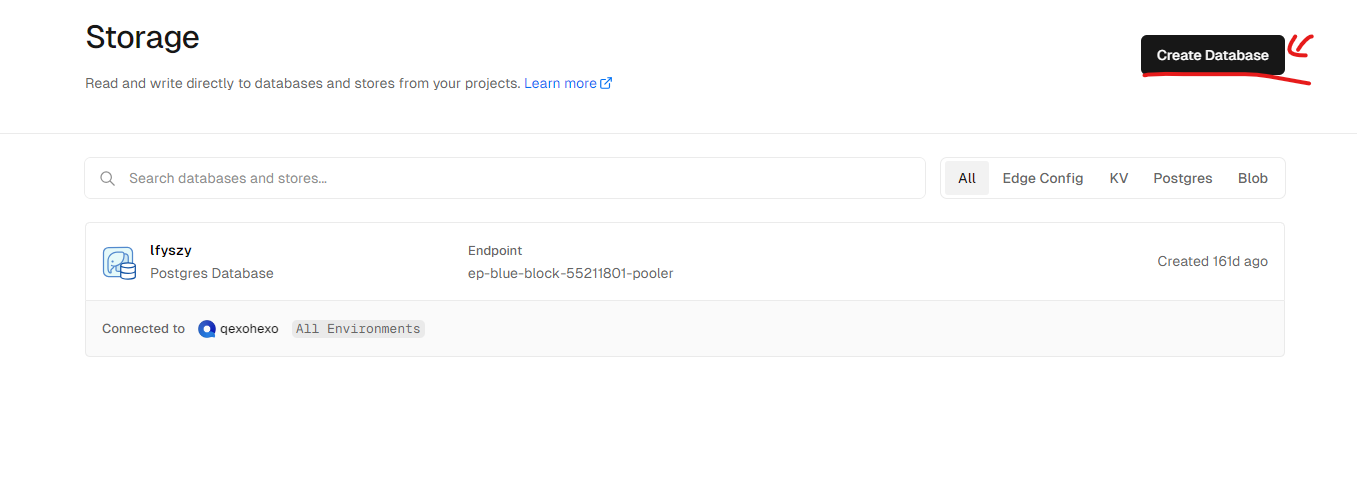
直接来这里->这里,点击创建一个数据库:

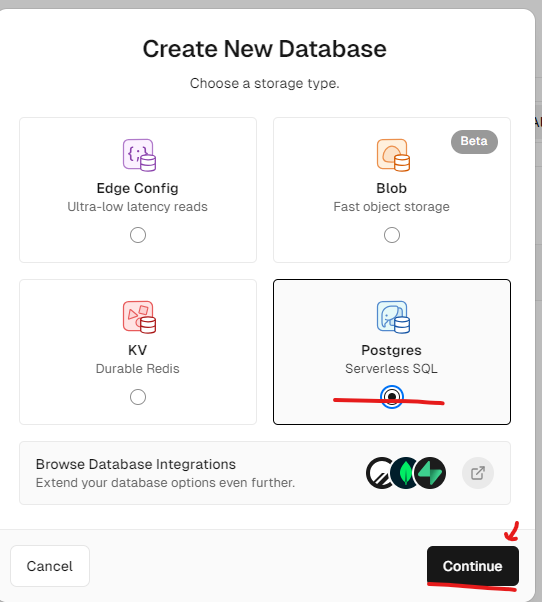
选最后一个,点击 “Continue”:

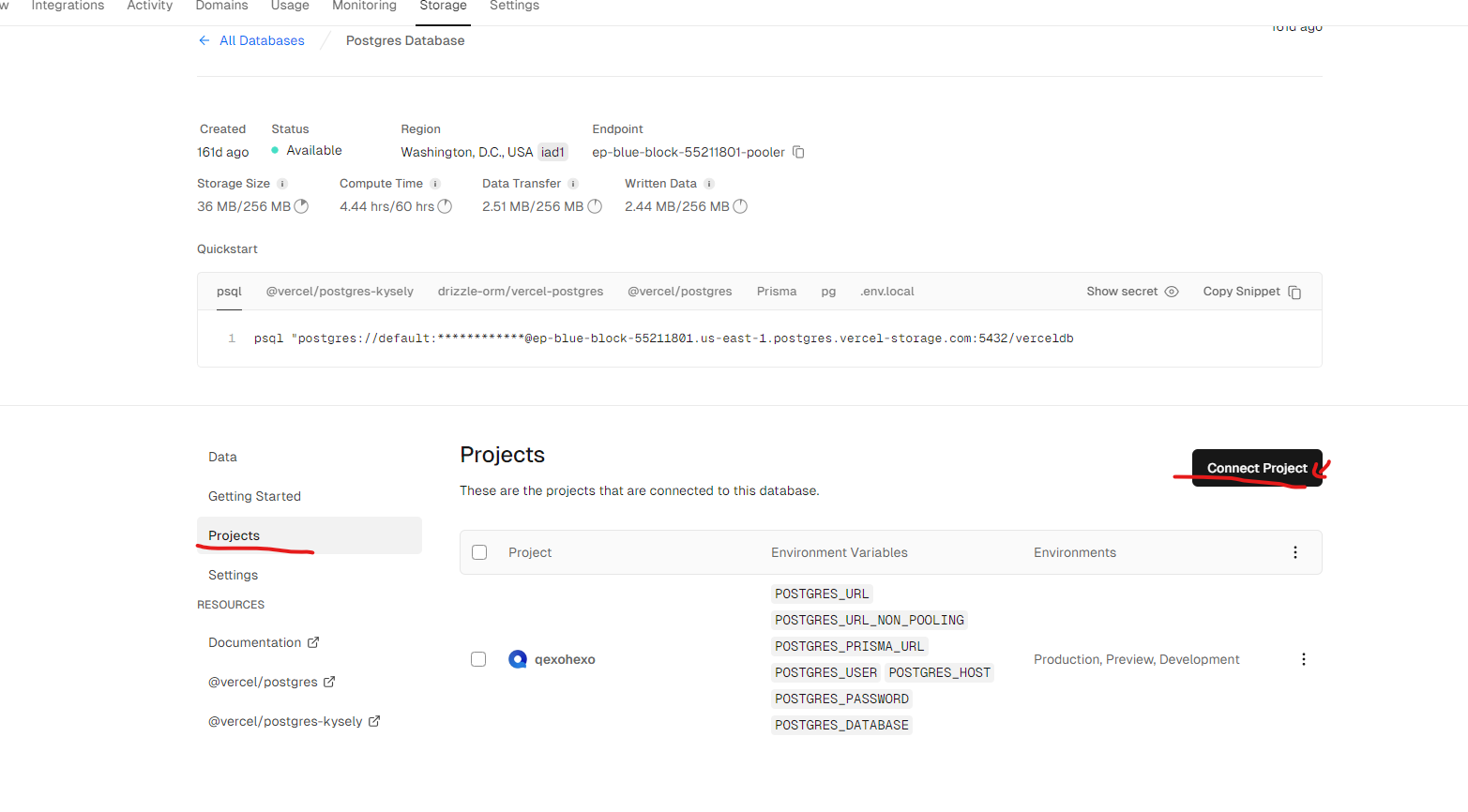
接下来的步骤由于作者已经有一个数据库所以无法演示,但是除了地区选 Washington, D.C., USA (East) - iad1 也没啥好说的。
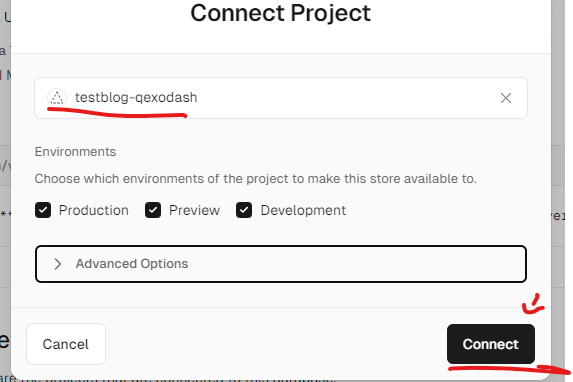
点进数据库里,在 Projects 中点击 “Connect Project”:

选择你刚刚的项目,点击 “Connect”:

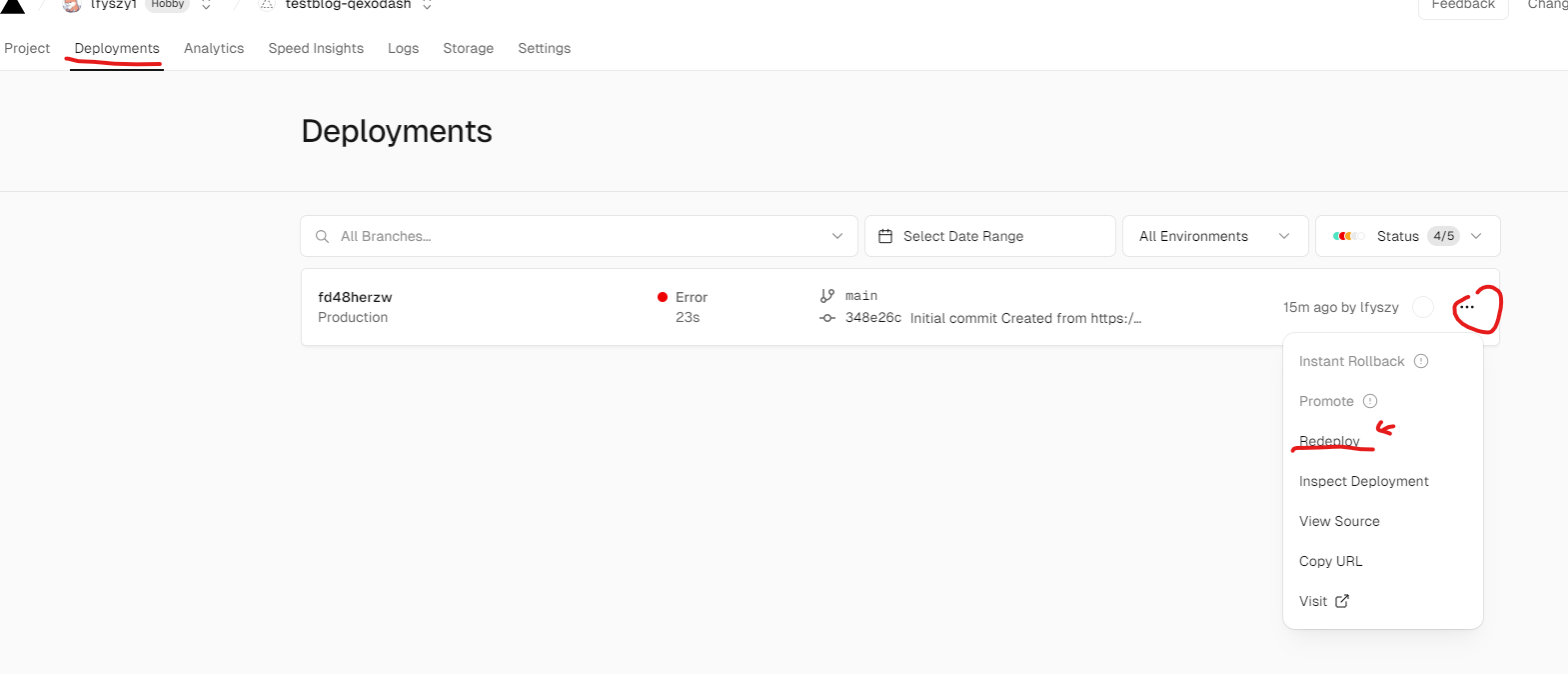
回到项目里,点击 “Redeploy”:

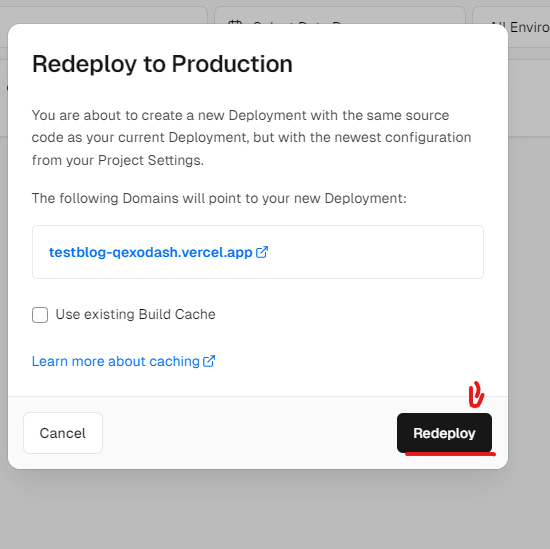
继续点:

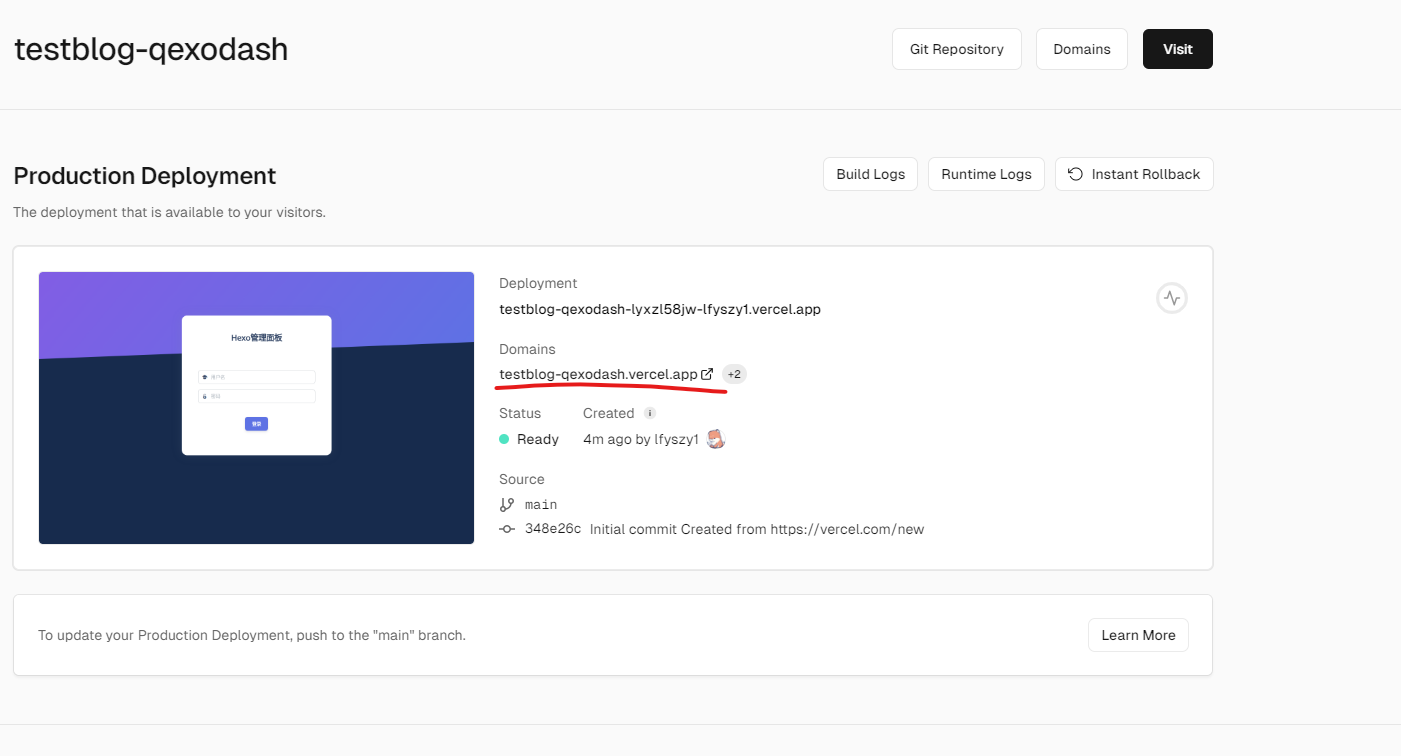
好的等他转完,我们回到项目主页:

绑定域名
和上文一样。
配置后台
同样,由于数据库的问题,我暂时无法提供演示,但是打开后台网址后在服务商设置 | Qexo (oplog.cn)中找到内容自己填写,然后就可以使用了~~
